VS Code에서 rafce를 입력하면 리액트 기본문법이 나온다


그렇다면 Webstorm에서는 이 단축키는 무엇일까!
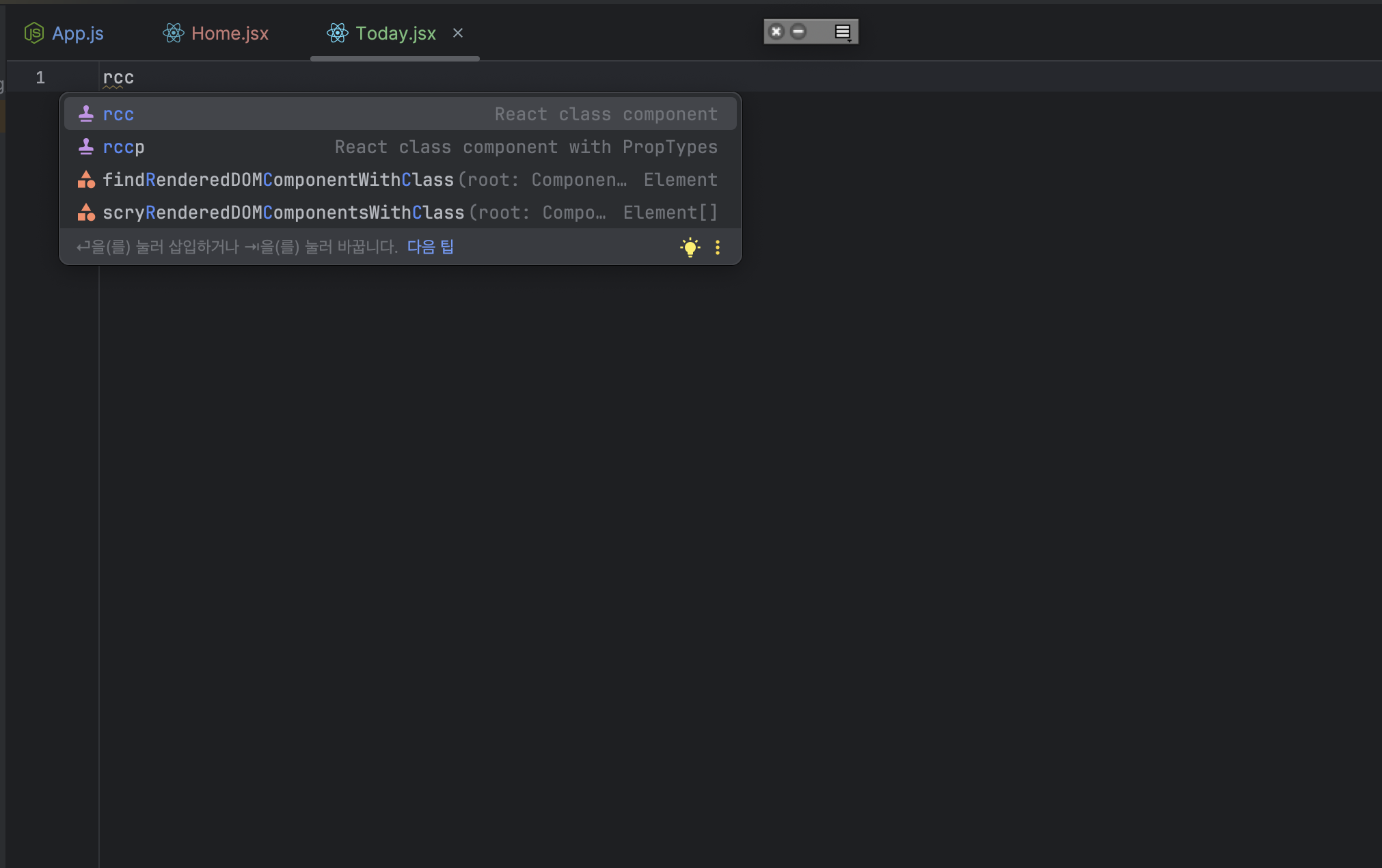
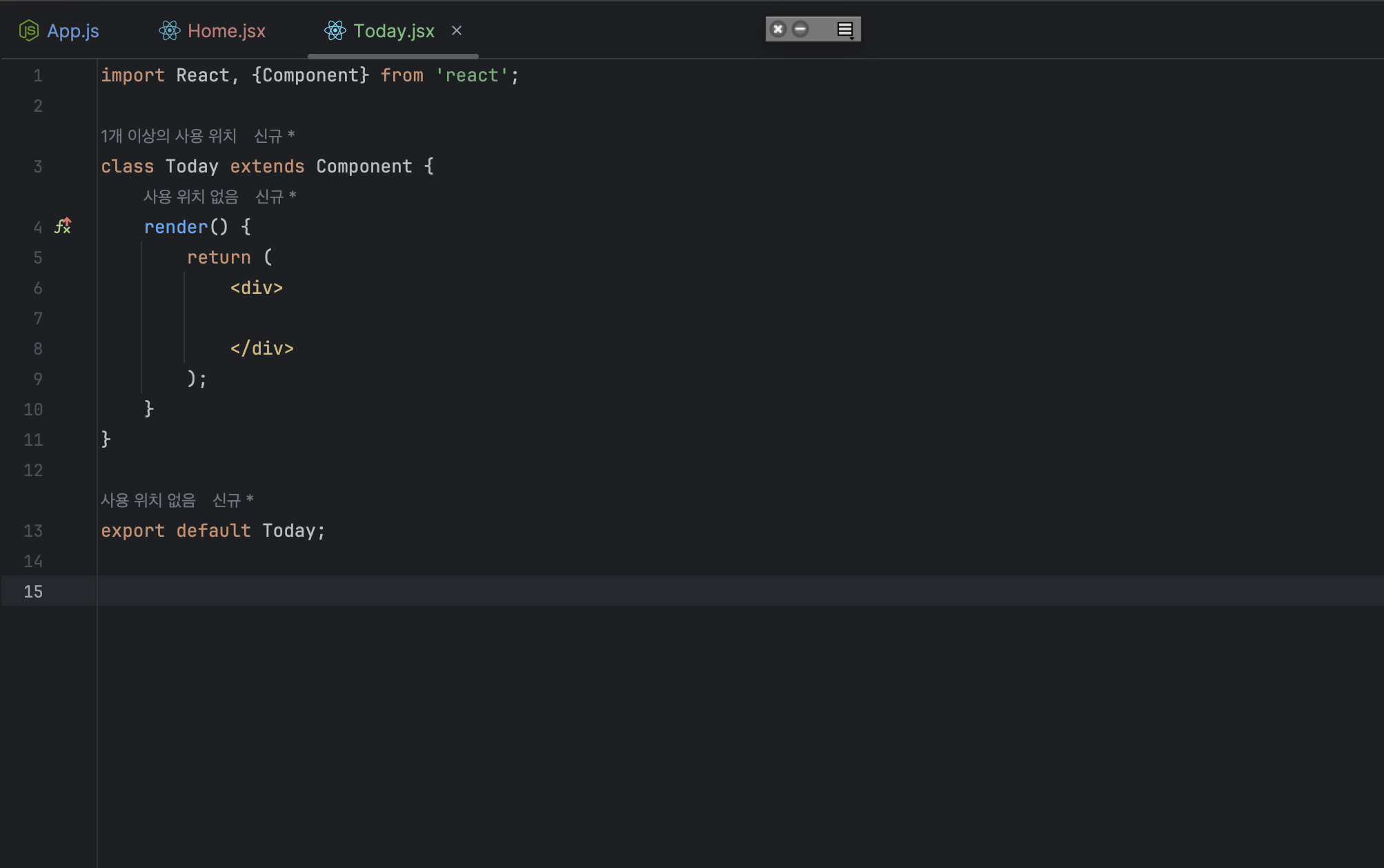
바로 rcc이다.


rcc 이외에 자주 쓰일 것 같은 단축키들이다.
| Trigger | Content |
| rcc | react class component |
| rrc | react class component with react-redux connect |
| rccp | react class component with Proptypes after the class |
| rcfc | react class component skeleton that contains all the lifecycle methods |
| rsc | react stateless component skeleton |
| rscp | react tateless component with Proptypes skeletoon |
| pt | empty PropTypes declaration |
참고로 다른 단축키는 ctrl + j 를 누르면 나오니까 참고하면 좋을 것 같다.
그리고 요기에서도 리액트 코드 스니펫 리스트를 확인할 수 있다.
https://marketplace.visualstudio.com/items?itemName=xabikos.ReactSnippets
Reactjs code snippets - Visual Studio Marketplace
Extension for Visual Studio Code - Code snippets for Reactjs development in ES6 syntax
marketplace.visualstudio.com
728x90
'Programming > React' 카테고리의 다른 글
| 글씨 크기 조절 자동화 (휴대폰 사이즈일 경우) / rem이란? (0) | 2024.03.10 |
|---|---|
| react 아이콘 불러오기 (1) | 2024.03.10 |
| 01 리액트 웹 프로젝트 : 환경설정 세팅하기 (0) | 2024.03.07 |
| 버튼 누르면 알림권한 요청 (0) | 2024.02.13 |
| 스크롤에 따라 360도 돌아가게 (0) | 2024.01.30 |