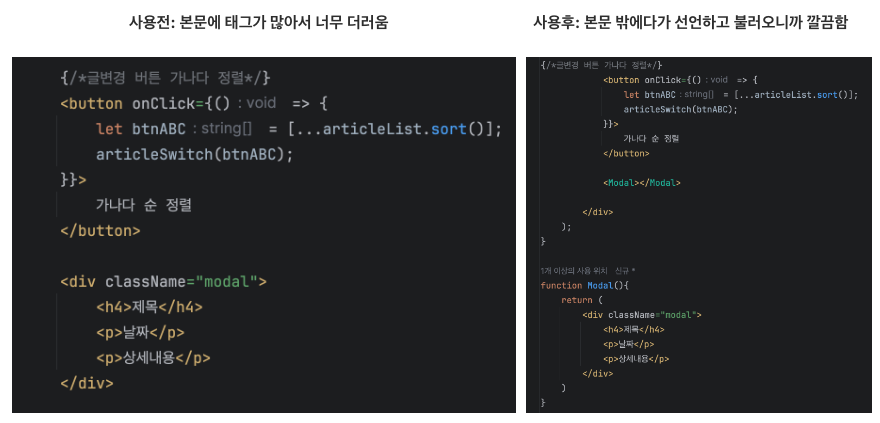
1. 컴포넌트 사용 이유

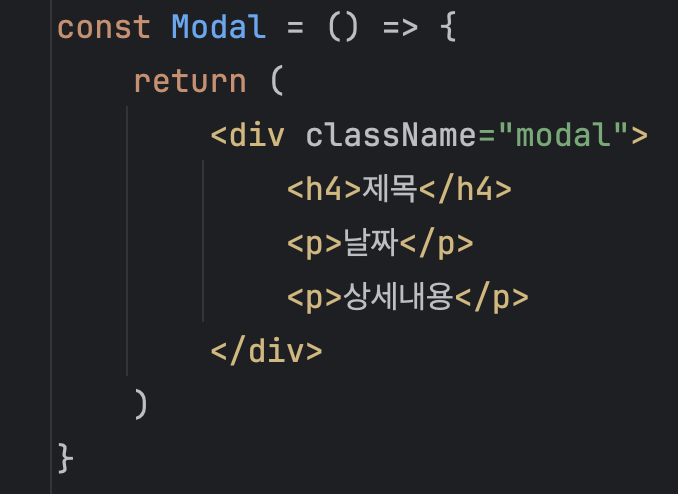
2. 컴포넌트 만드는 문법
- function 사용


- let / const 사용


각각 사용하기에 장점 단점이 있음...!
3. 컴포넌트 사용하면 좋은 곳
1. 반복적인 HTML 축약
2. 큰 페이지를 컴포넌트로 만들 수 있음
3. 자주 변경될 거같은 컴포먼트 UI들
4. 컴포넌트 단점
1. state 사용 시 문제 생김
** A 함수에 있던 변수는 B 함수에서 맘대로 가져다 사용 할 수 없음
--> 그래서 무작정 컴포넌트를 만들면 안됨.
728x90
'Programming > React' 카테고리의 다른 글
| 스크롤에 따라 360도 돌아가게 (0) | 2024.01.30 |
|---|---|
| 스크롤 이벤트) 스크롤을 내리면 화면 밖으로 나가게끔 (1) | 2024.01.16 |
| React 좋아요 누를때마다 1씩 증가하는 버튼 만들기 (0) | 2024.01.16 |
| 리액트 Button을 누르면 state 변경 값으로 전환 *원본 데이터 보존 (0) | 2024.01.16 |
| 함수 만들기 : 식은 무조건 그릇을 따로 만들어서 (0) | 2024.01.16 |