Programming/React
리액트 componenet 만들기 : <div>가 많으면 component 사용
따`ddah
2024. 1. 16. 18:07
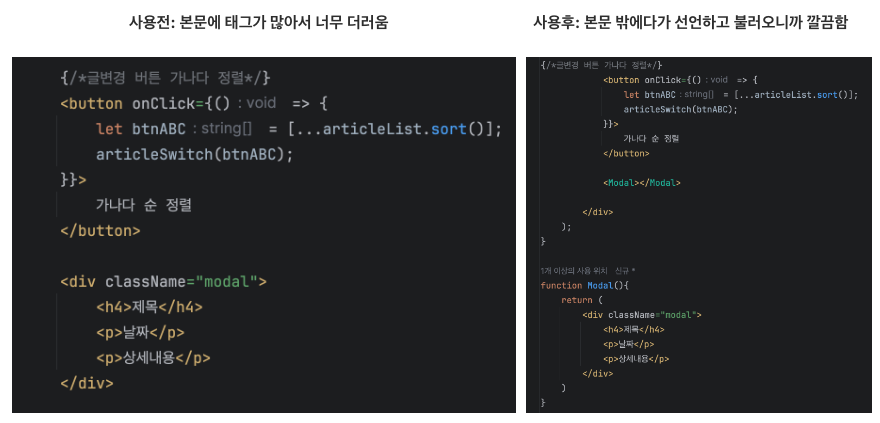
1. 컴포넌트 사용 이유

2. 컴포넌트 만드는 문법
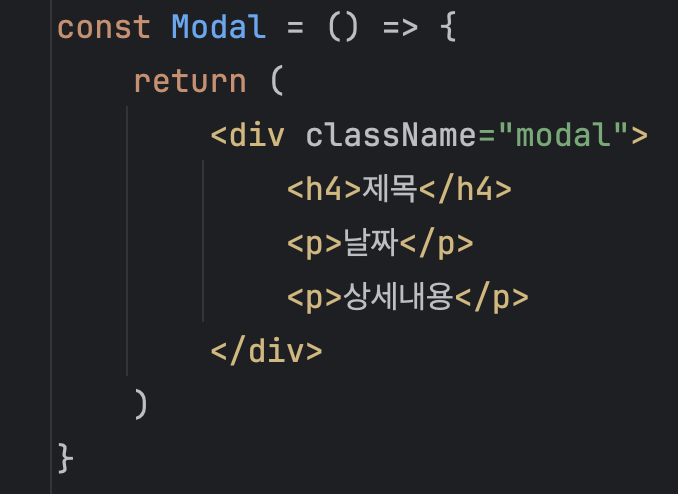
- function 사용


- let / const 사용


각각 사용하기에 장점 단점이 있음...!
3. 컴포넌트 사용하면 좋은 곳
1. 반복적인 HTML 축약
2. 큰 페이지를 컴포넌트로 만들 수 있음
3. 자주 변경될 거같은 컴포먼트 UI들
4. 컴포넌트 단점
1. state 사용 시 문제 생김
** A 함수에 있던 변수는 B 함수에서 맘대로 가져다 사용 할 수 없음
--> 그래서 무작정 컴포넌트를 만들면 안됨.
728x90